La web performance est un sujet de fond qui nous challenge au quotidien. Mais comment vous situer par rapport aux bonnes pratiques ? Le premier indicateur de la web performance est le temps de chargement de vos pages web. Entre performance SEO et expérience utilisateur, ne prenez pas le sujet de la web performance à la légère car chaque milliseconde de gagnée va participer à la hausse de votre taux de conversion, et donc à l’augmentation de votre chiffre d’affaires !
Méthode et outils d’analyse de votre web performance
Voici quelques bonnes pratique afin d’analyser la web performance de votre site.
Mesure de la vitesse de chargement
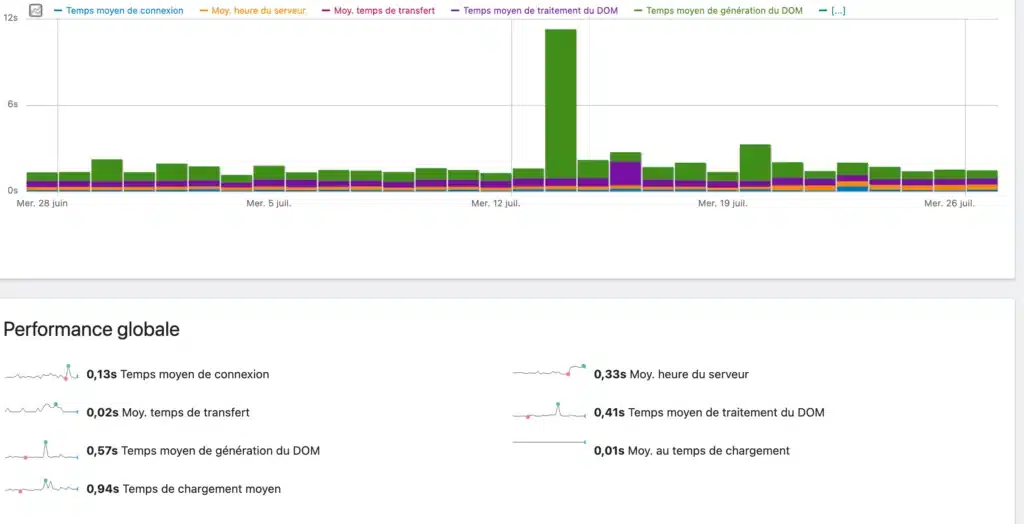
La vitesse de chargement est un aspect essentiel de la performance web. Vous pouvez utiliser des outils tels que PageSpeed Insights de Google, GTmetrix, Pingdom Tools ou WebPageTest pour mesurer la vitesse de chargement de votre site. Mais des outils analytrics tel que Matomo vous permet également de suivre le temps de réponse de vos pages, et de votre site, sans échantillonage de donnée.

Ces outils vous fourniront des informations détaillées sur les temps de chargement des différentes ressources du site, les problèmes potentiels et des suggestions d’amélioration.
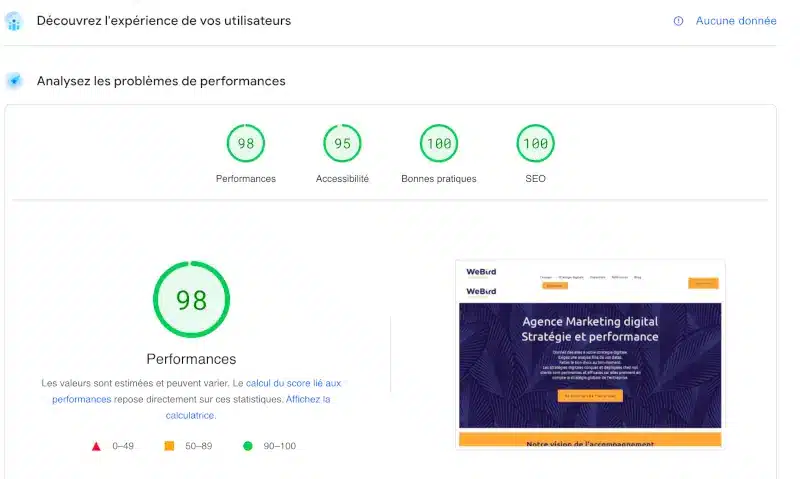
L’outil le plus souvent utilisé est cela de Page Speed Insights. Il vous permet de mesurer, url par url, les points d’amélioration. Il est composé de deux niveaux de lecture :
- l’expérience réelle utilisateur sur les 28 derniers jours, partie nommée “Découvrez l’expérience de vos utilisateurs”
- les données de laboratoire, nommées “analysez les problèmes de performances” qui est un test réalisé à l’instant T, simulé souvent avec une connexion 4G lente.

Évaluation de l’optimisation des images
Le poids des images est souvent la cause de la baisse de performance d’un site. Les images de grande taille peuvent ralentir le chargement d’une page. Il faut vous assurer que que vos images sont optimisées pour le web en les compressant sans perte de qualité excessive.
Le format a privilégier afin d’avoir le meilleur ratio poids/qualité est le WebP.
Pour dimensionner une image, pensez à la place qu’elle aura à l’écran. Par exemple, si elle prend 1/3 de la page, une image en 400 pixels suffira souvent.
Pour connaître le poids de vos images, vous pouvez faire un crawl via Screaming Frog par exemple.
Test de la réactivité/comptabilité
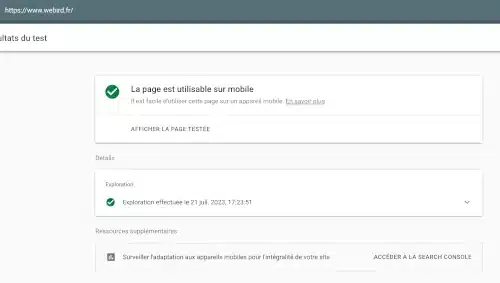
Assurez-vous que votre site est réactif et s’affiche correctement sur différents appareils et tailles d’écran. Encore une fois, Google met à disposition des outils pour vous aider à tester votre site.
Par exemple, pour tester la compatibilité mobile, vous pouvez vous rendre sur l’outil de la search console.

Analyse de l’utilisation des ressources
Il faut que vous analysiez si votre site utilise efficacement les ressources. Chacune représente un poids et un temps de chargement. Il faut donc analyser comment sont utilisées et chargées vos ressources telles que les fichiers CSS, JavaScript et les polices de caractères. Les outils de développement intégrés aux navigateurs, comme Google Chrome DevTools, vous permettent d’analyser les performances de ces ressources et d’identifier les problèmes potentiels.
Évaluation de la mise en cache
La mise en cache HTTP permet aux navigateurs de stocker en cache les ressources statiques de votre site. Cette technique permet de réduire les demandes de chargement du serveur et accélérera le chargement des pages pour les visiteurs revenant sur votre site. L’outil de test de cache de Google permet de vérifier si vos ressources sont correctement mises en cache.
Optimisation du code
Assurez-vous que votre code HTML, CSS et JavaScript est bien optimisé. Éliminez les redondances, minimisez vos fichiers CSS et JavaScript en supprimant les espaces et les commentaires inutiles, et utilisez des techniques de compression, comme la compression Gzip, pour réduire la taille des fichiers.
Monitorez votre site pour analyser continuellement sa performance
La web performance est dynamique. Il est impératif de surveiller régulièrement les performances grâce aux outils évoqués dans cet article. De la même manière que vous analysez votre trafic où votre volume de leads, vous devez prendre l’habitude de surveiller les metrics de Google pages speed Insight ou encore le temps de chargement moyen du site. Cela est d’autant plus vrai lorsque votre site a régulièrement des mises en production qui peuvent entrainer un effet de bord. Vous pouvez utiliser également des outils de surveillance tels que Matomo (qui donne les données statistiques non-échantillonnées) ou Google Analytics 4.
D’autres outils vous permettent d’agréger des centaines de metrics pour un monitoring puissant et en temps réél comme New Relic ou Pingdom.
On conclue ?
L’analyse régulière des web performances de votre site est un axe à déployer. Chaque point de performance gagné permet de voir votre taux de conversion s’améliorer. Plutôt que de faire la course au trafic, mettre ce type d’analyse en place afin d’améliorer l’expérience globale utilisateurs peut vous permettre de voir votre taux de transformation doubler, voir tripler. Chez WeBird, nous avons vu de belles success story grâce à l’amélioration des performances (qui passent souvent pas des refontes si la version actuelle du site est trop loin). Alors n’attendez plus pour prendre soin de votre outil de vente digital !
Auteur
Justine Gonzalez
Après 8 années de gestion de la stratégie globale chez des e-commerçants, j’ai rejoint une agence webmarketing comme Consultante SEA. J’ai développé mes compétences sur les différents leviers d’acquisition et sur l’analyse de datas pour des grands comptes BtoB et BtoC. Avec plus de 10 années cumulées dans le digital, j’ai rejoint WeBird comme Growth Hacker avec une conviction forte : donner des ailes et de la hauteur à la stratégie digitale globale de nos clients.